Short-Term Shifts App
Research, strategise, and design a job-search platform that helps travellers find flexible, short-term working arrangements in Australia.
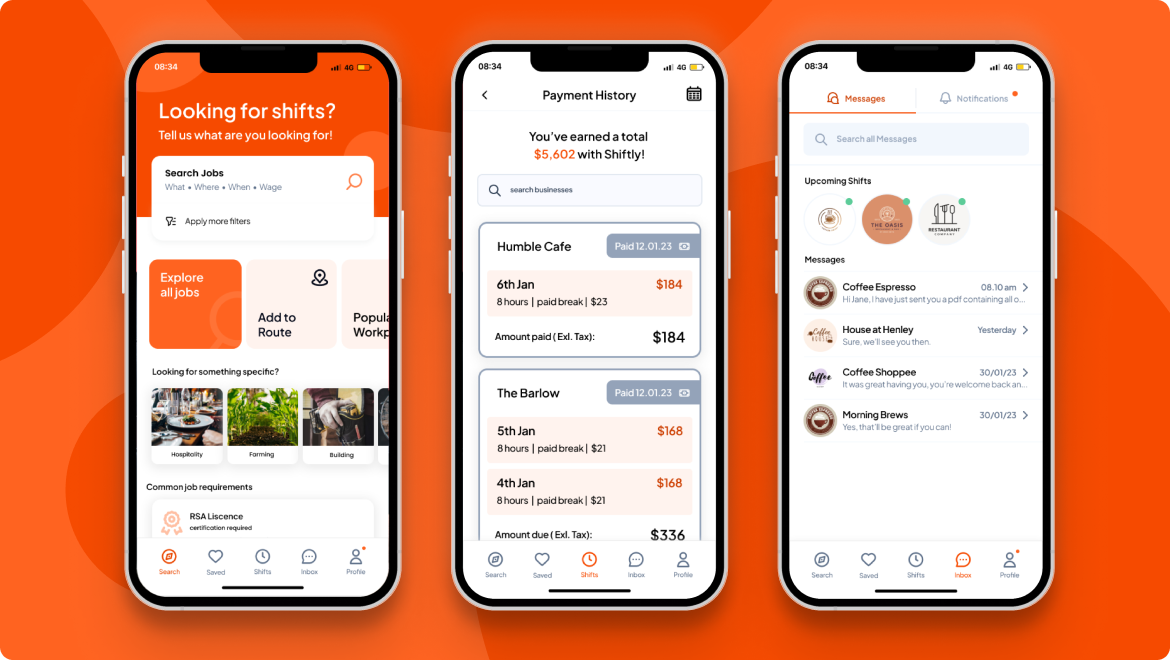
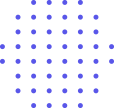
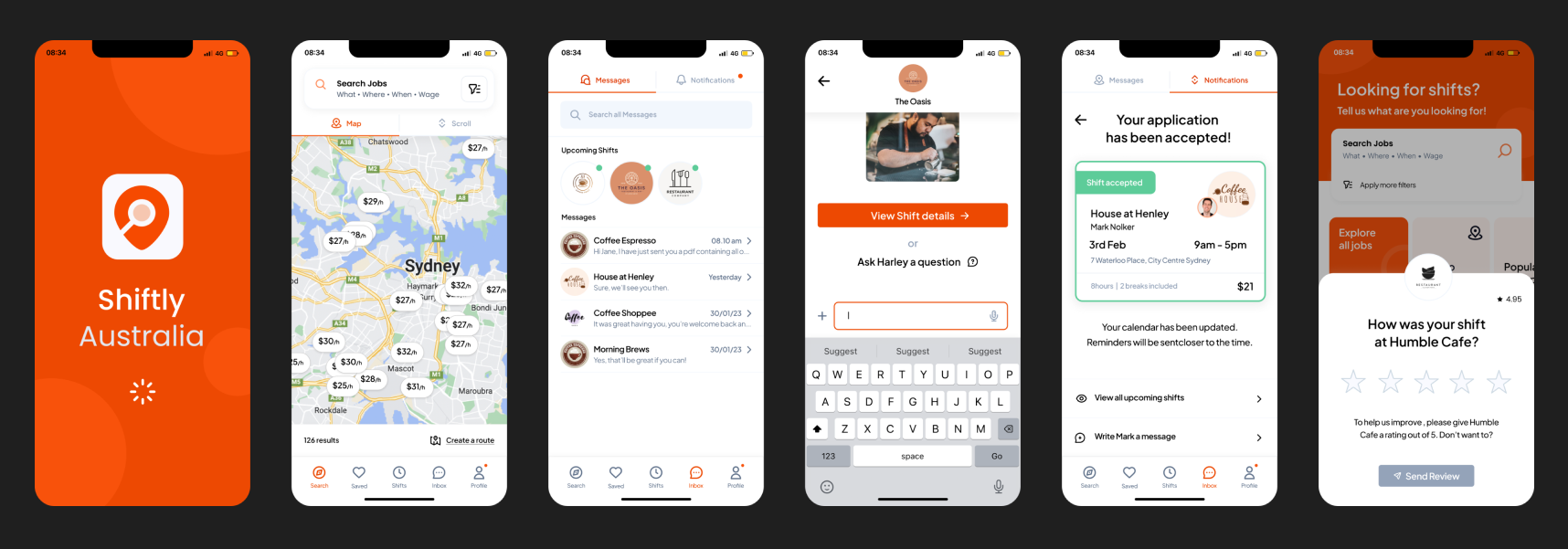
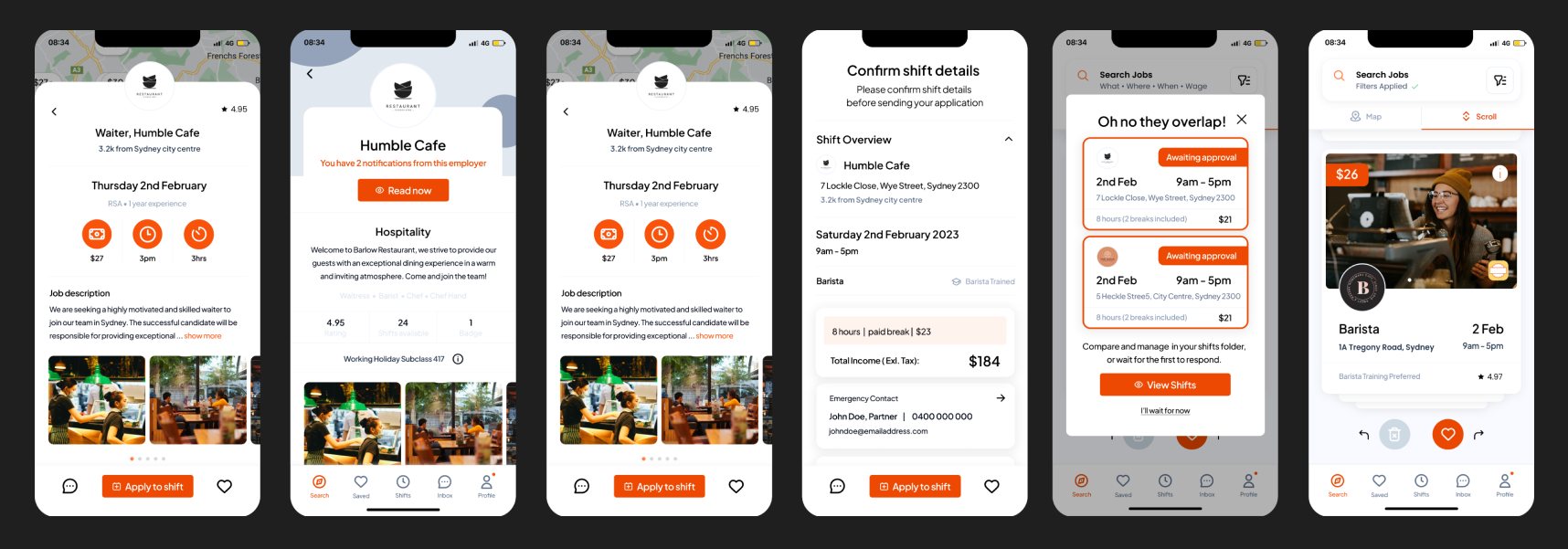
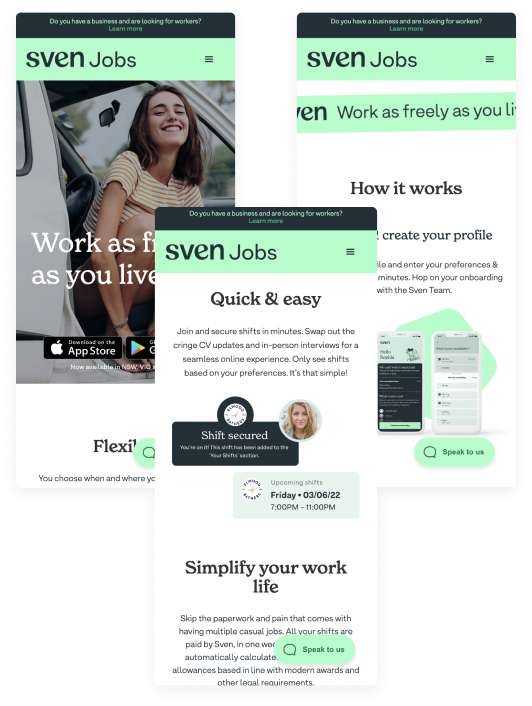
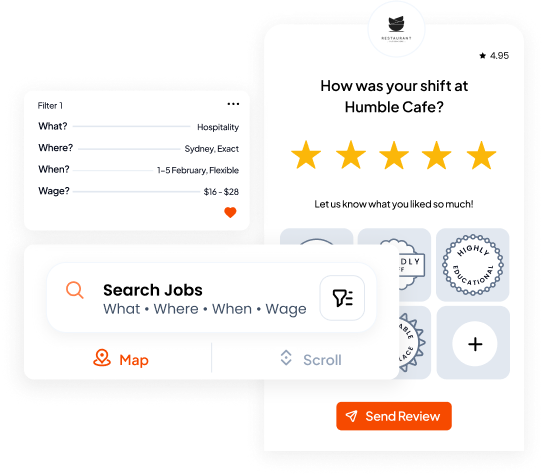
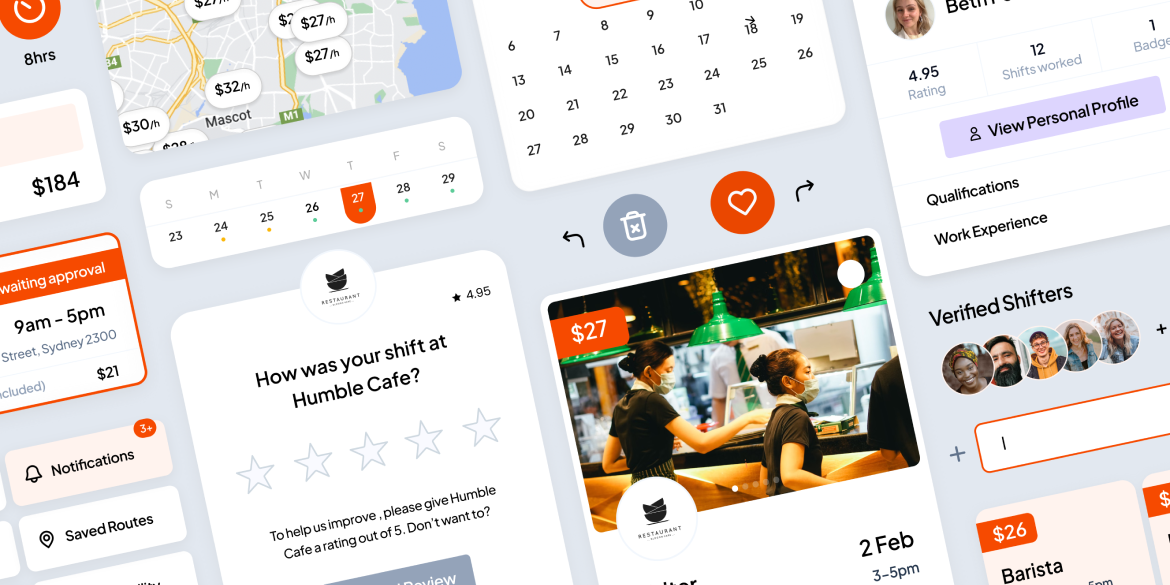
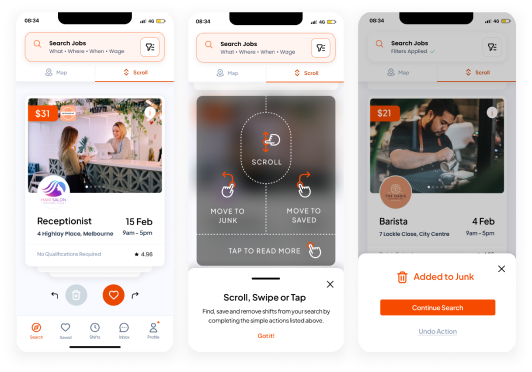
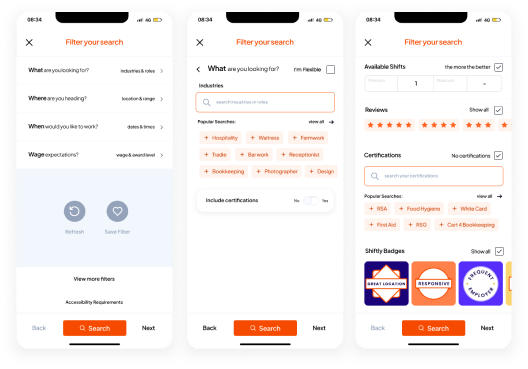
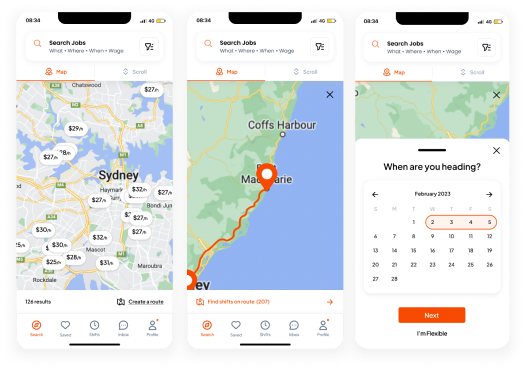
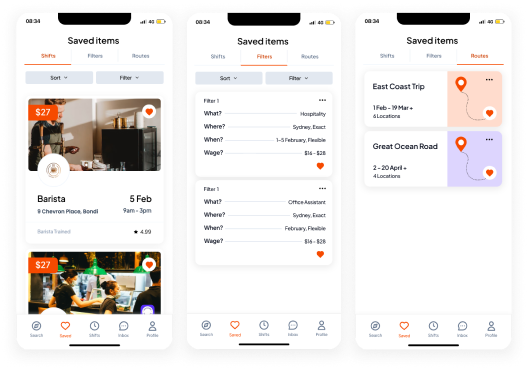
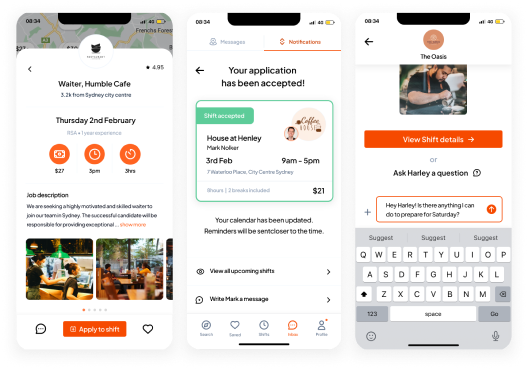
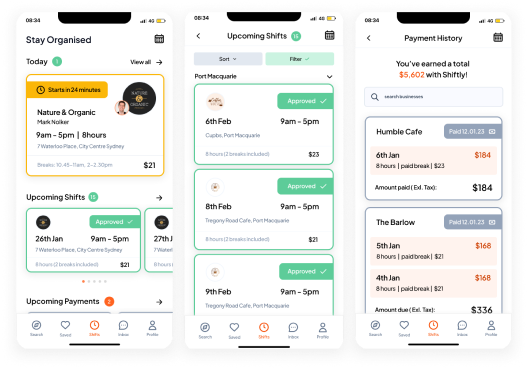
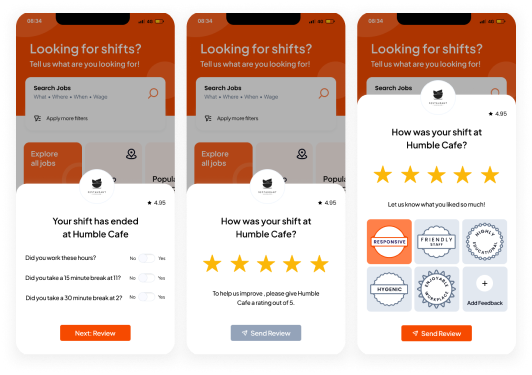
Shiftly is a solution that helps connect employers with the travelling workforce.
Project Summary
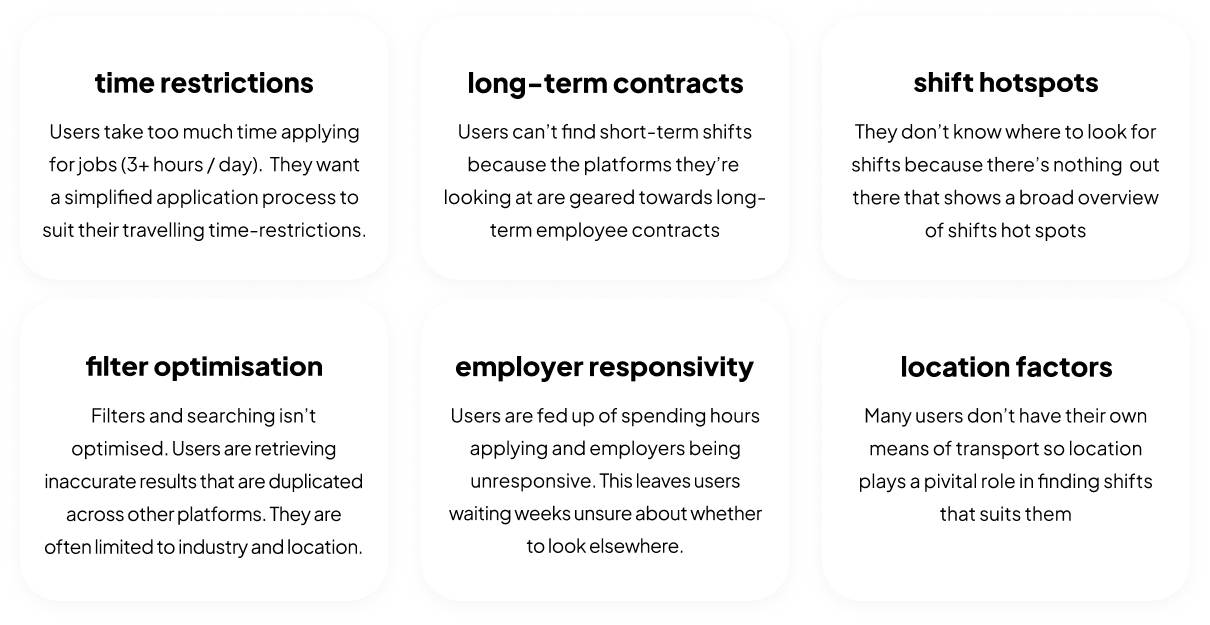
Staff shortages have been a hot topic in Australia. The country currently has a 3.5% unemployment rate (one of the lowest in the world). Many businesses, particularly the hospitality industry are struggling to find staff to keep up with the needs of their business, yet, despite the demand, there is an influx of travellers online desperate for work and struggling to find employment. This is where I decided to self-initiate a project, where I can help connect employers with the travelling workforce.
-
Participation
Self-Initiated
-
Expertise
Product Design
-
Duration
12 weeks
-
Deliverables
UI Kit, High-fidelity Prototype